Configure AuthN for Login Flows
Register your application redirect route and apply custom branding to the Pangea-hosted pages in the Pangea User Console
After you
enable and configure AuthN, you can start using its Hosted Login functionality and the login flow APIs authorizing your requests with an AuthN service token.Redirect (Callback) Settings
If you use Pangea's Hosted Login, email verification, or provisional enrollment capabilities, the application redirect URI is used for sending the users back to your application from the Pangea-hosted pages where the initial authentication occurs.
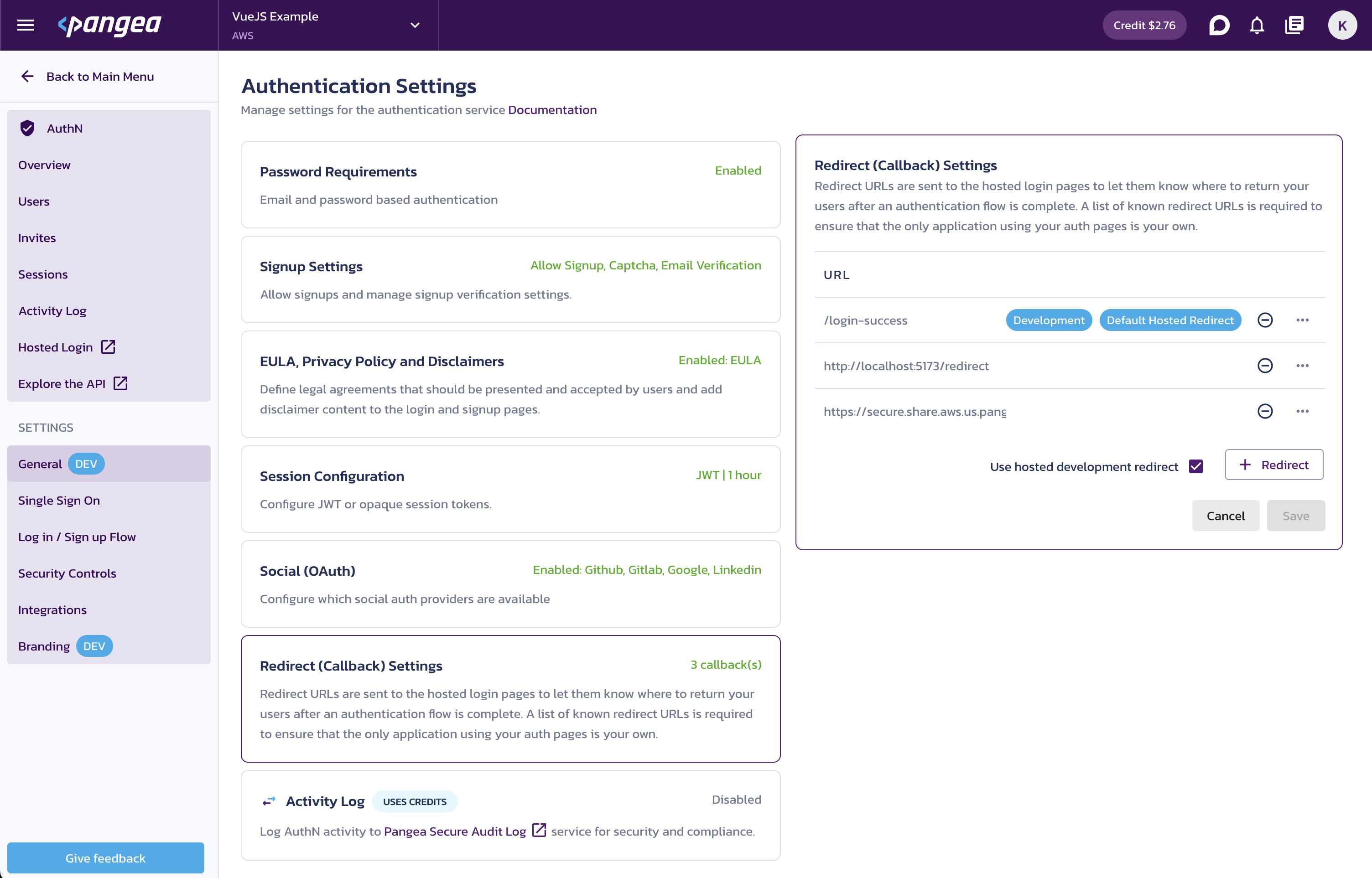
To prevent sending your users to a malicious server, Pangea will only redirect them to a pre-registered URI. You can pre-register your application URIs in AuthN Redirect (Callback) Settings under the General section in the Pangea User Console. Use the + Redirect button to create a new record. The redirect URI should be fully spelled and unambiguous and include an exact path to your application route where it can process the redirect. Typically, you need one redirect URI per application.
To start an authentication flow in AuthN, you must provide a redirect URI.

AuthN Redirect (Callback) Settings in the Pangea User Console
For testing AuthN login flow APIs during your application development phase, you can use the /login-success redirect URI, which is provided as a part of Developer Environment Settings by default.
Branding & Customization
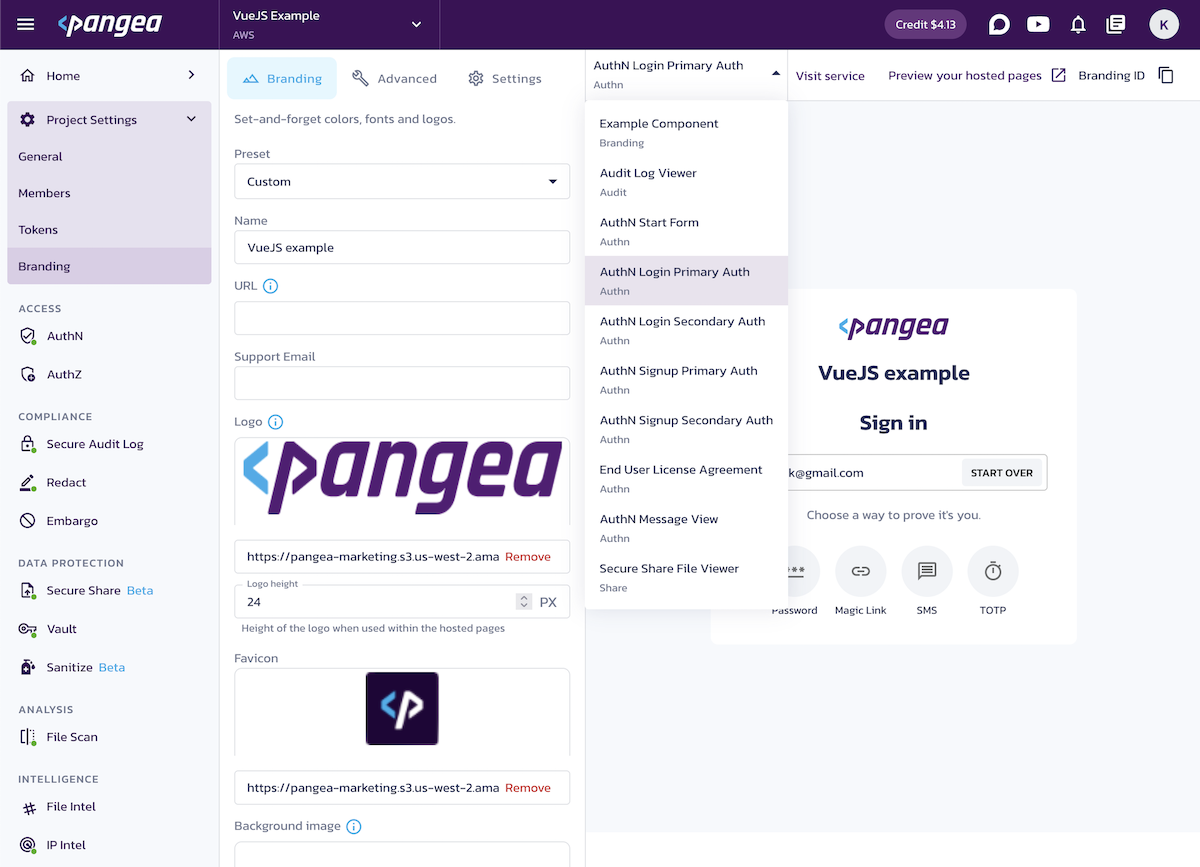
For production use, to ensure the end user understands that the Pangea-hosted pages are a part of your app and not a phishing attempt, you must configure Custom Domain and Branding using Branding & Customization. You can customize the appearance of the Pangea-hosted forms and emails and apply a custom domain using the AuthN Branding settings.
You can preview the appearance of your Pangea-hosted pages in your Pangea project Branding settings: using the Hosted Login link in the left-hand navigation sidebar on the page in the Pangea User Console.

Hosted Login URL
If you use Pangea's Hosted Login, the URL to your Pangea project Hosted Login page can be copied from the AuthN Overview >> Configuration Details >> Hosted Login setting in the Pangea User Console.
Use this URL for the login link in your app, or relocate users to this URL with your application code when they need to sign in.
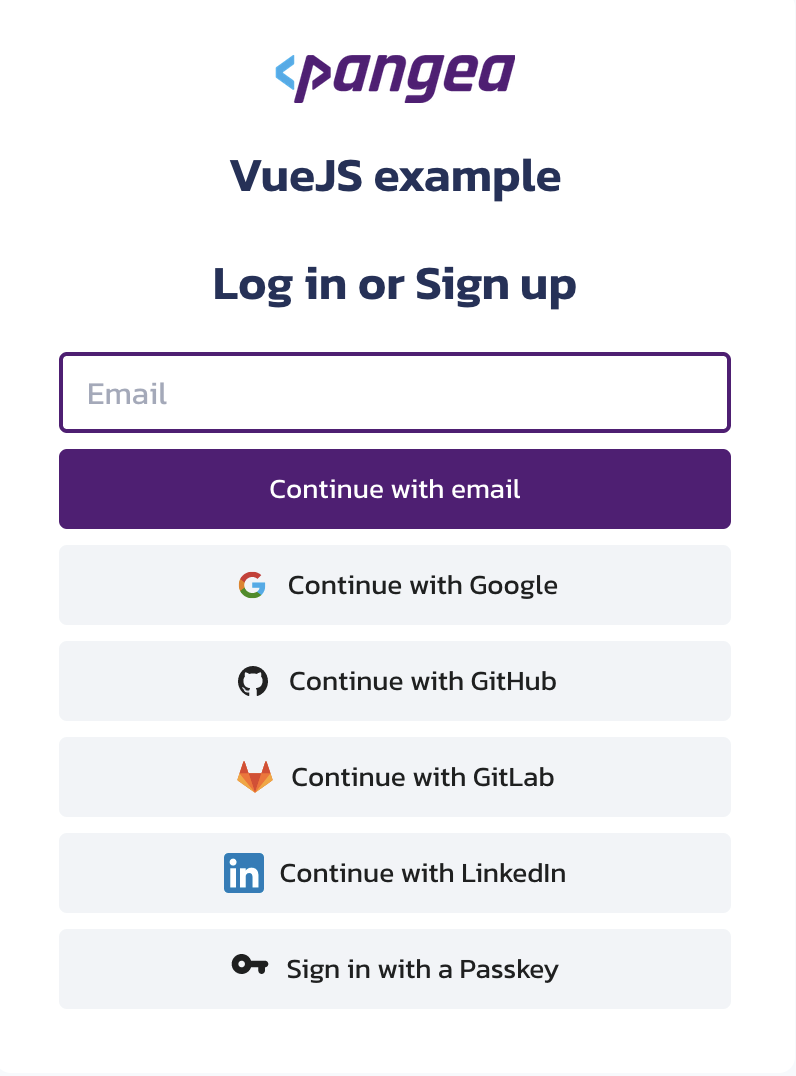
Hosted Login page preview
You can preview your Pangea project Hosted Login page using the Hosted Login link in the left-hand navigation sidebar on the AuthN page in the Pangea User Console.

The page will reflect the AuthN settings with which you have configured the authentication experience for your users.
You can complete sign-up and/or sign-in using the Hosted Login page opened from the Pangea User Console if the Developer Environment Settings are enabled in your AuthN General section:
- Social (OAuth) >> social-auth-provider-name >> Enable Use development OAuth credentials
- Redirect (Callback) Settings >> Enable Use hosted development redirect and select the Set as default hosted redirect option in the three-dot menu for the /login-success URL
These settings are enabled by default to help you test AuthN during your application development phase.
Was this article helpful?